پروژه طراحی و پیاده سازی وب سایت پایگاه خبری حادثه 24

پیشینه پروژه
پایگاه خبری حادثه 24 رویکرد متفاوتی نسبت به دیگر وب سایت های خبری حوزه حوادث و آسیبهای اجتماعی دارد. این رسانه از آغاز اعلام کرده که علاوه بر اطلاعرسانی دقیق، صحیح و شفاف از حوزههای اجتماعی و حوادث، رسالت خود را آگاهی بخشی به مخاطبان، تحلیل رویدادها با کمک کارشناسان خبره و آموزش با هدف پیشگیری از وقوع حوادث و جرائم میداند.
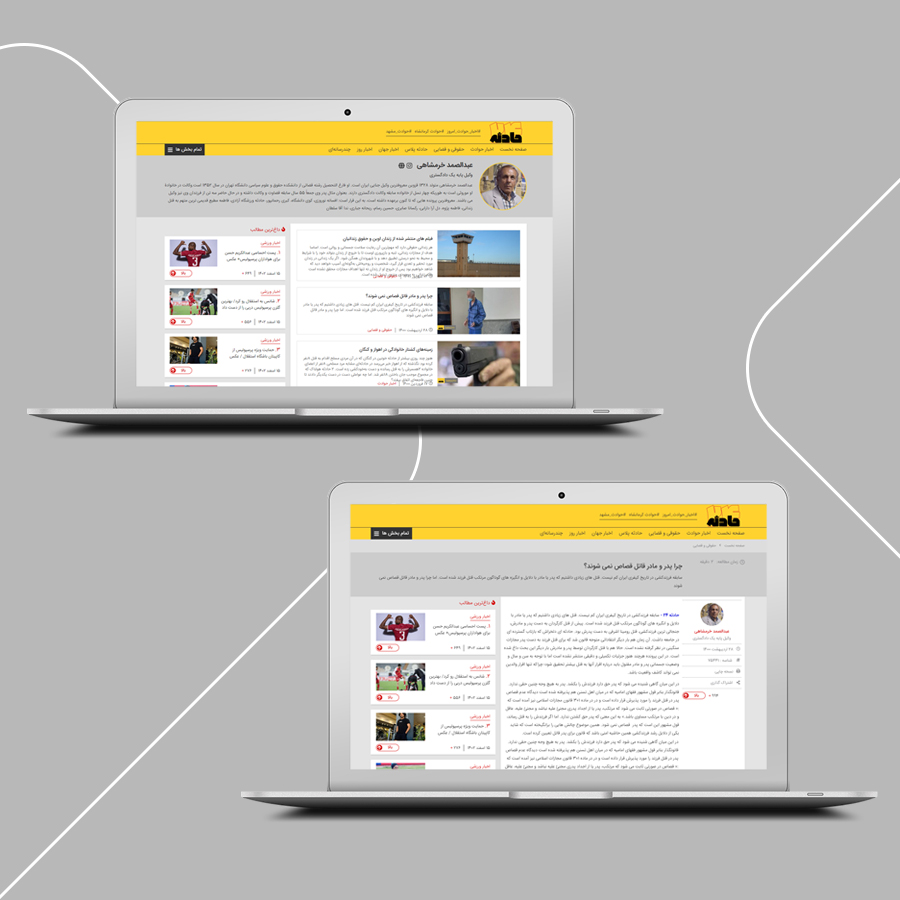
بر این اساس، حادثه 24 علاوه بر بستری برای انتشار خبر، به فضایی مناسب جهت انتشار دیدگاه های کارشناسی برای آگاهی بخشی نیاز داشت. بخش دیدگاههای این پایگاه خبری باید به فضایی برای انعکاس نظرات کارشناسی صاحب نظران حوزه حوادث و آسیب های اجتماعی، از وکلا و قضات گرفته تا روانشانسها و اساتید دانشگاه، تبدیل می شد.
این رسانه همچنین به دنبال ایجاد امکانی برای برقراری رابطه تعاملی و دوسویه با مخاطب بود. علاوه بر این، حادثه 24 با هدف انتشار گفتوگوهای ویدئویی و دیگر تولیدات چندرسانه ای خود به یک ساختار قدرتمند چندرسانه ای نیاز داشت.

راهکار لوتوس کد
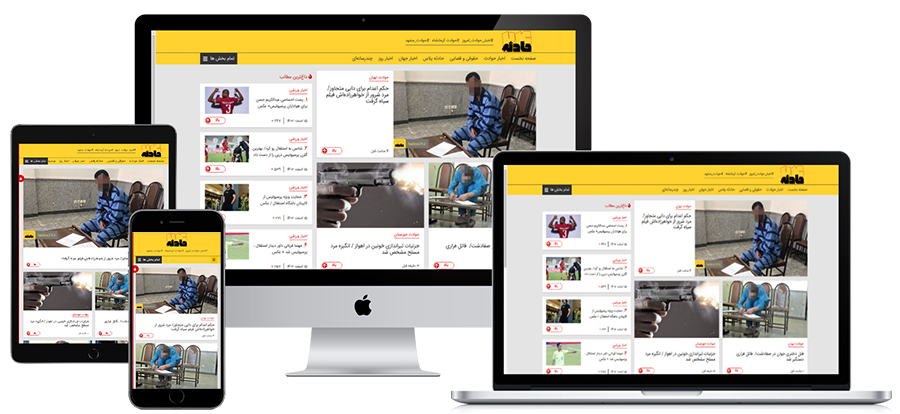
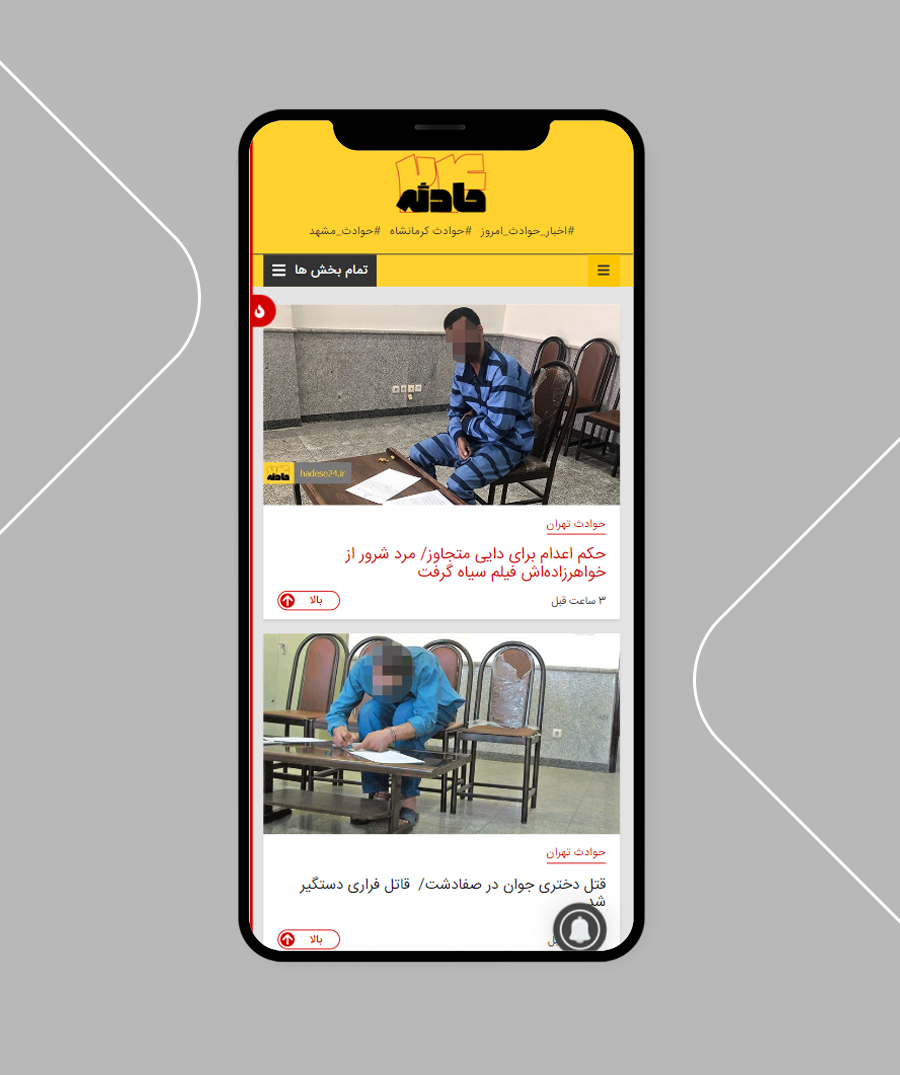
لوتوس کد با انجام تحقیقی در قالب پرسشنامه آنلاین، به این نتیجه رسید که بیش از 90 درصد از مخاطبان حوزه حوادث، با استفاده از موبایل اخبار مورد علاقه خود را دنبال می کنند. به همین دلیل، در مرحله طراحی UX و سپس در مرحله UI کاربر موبایلی مدنظر قرار گرفته است.
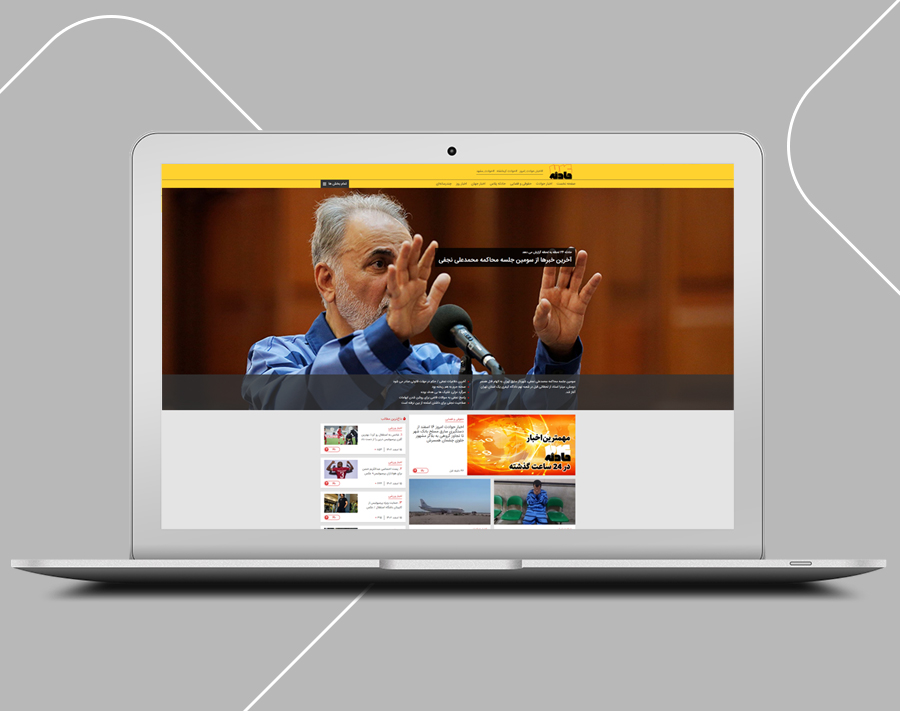
انتشار اخبار فوری (Breaking News) بخش جدانشدنی خبرهای حوزه حوادث است. در طراحی وب سایت، بخش ویژهای برای انتشار اخبار فوری و سپس اضافه شدن آپدیت های بعدی خبر در نظر گرفته شده است. این ویژگی یکی از مواردی است که پایگاه خبری حادثه 24 را از رقبا متمایز میکند.

در زمینه ایجاد رابطه تعاملی با مخاطب، علاوه بر ساده سازی مسیر ارسال نظر زیر مطالب، از دکمه «بالا» برای هر مطلب استفاده شده است. کلیک های کاربران روی این دکمه، شبیه یک رای است که آن ها به یک مطلب داده اند. بر این اساس، این مخاطبان حادثه 24 هستند که مشخص می کنند کدام مطلب مهم تر است و اصطلاحا خبر داغ کدام است، نه سردبیر. امتیاز حاصل از تعداد نمایش یک خبر و تعداد رای های کاربران، خبرهای داغ را در ستون مربوطه (ستون سمت چپ وب سایت) به بالای لیست می فرستد.

همچنین ایجاد صفحه پروفایل مختص به هر نویسنده امکان حضور حرفهای تر کارشناسان در پایگاه خبری حادثه 24 را فراهم کرده است.